黑马电商后台管理系统前端vue后端nodejs.zip
”vue nodejs 黑马电商后台管理系统“ 的搜索结果
个人花大量时间整理出的实战资料,内容丰富,文档也很详细。无论做毕业设计还是用于学习技能,或工作中当做参考资料,都能发挥重要作用 亲们下载我任何一个付费资源后,即可私信联系我免费下载其他相关资源哦~ ...
Java是一种高性能、跨平台的面向...自动内存管理(垃圾回收): Java具有自动内存管理机制,通过垃圾回收器自动回收不再使用的对象,使得开发者不需要手动管理内存,减轻了程序员的负担,同时也减少了内存泄漏的风险。
黑马Element-UI+Vue实战项目电商管理系统后台项目源码
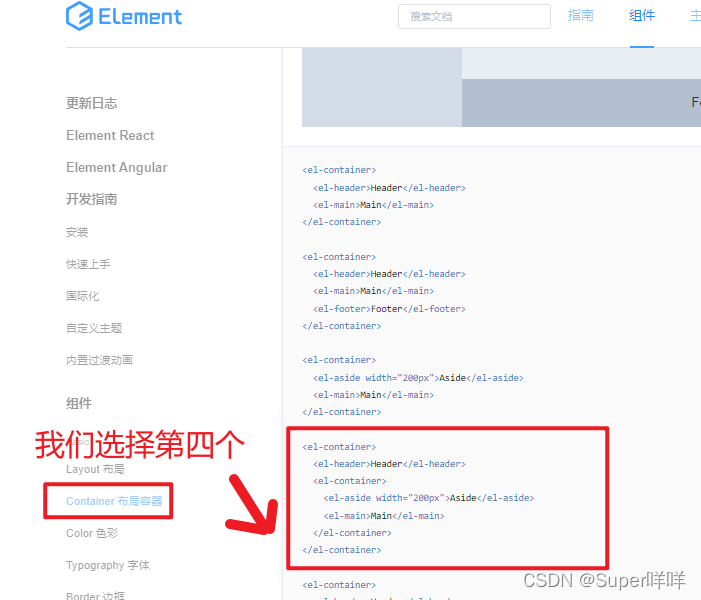
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于 Vue 技术栈的 SPA 项目。 电商后台管理系统的技术选型 : 1. 前端项目技术栈 : Vue Vue-router Element-UI Axios Echarts 2. ...
Java SpringBoot实现在线商城项目,实现了电商商城、淘淘商城、新蜂商城、小程序商城、电商书城、淘宝天猫商城、秒杀系统、黑马乐优商城、塔可商城、仿小米商城、微信商城,使用了SpringBoot、Redis、ElasticSearch...
Java SpringBoot实现在线商城项目,实现了电商商城、淘淘商城、新蜂商城、小程序商城、电商书城、淘宝天猫商城、秒杀系统、黑马乐优商城、塔可商城、仿小米商城、微信商城,使用了SpringBoot、Redis、ElasticSearch...
Java SpringBoot实现在线商城项目,实现了电商商城、淘淘商城、新蜂商城、小程序商城、电商书城、淘宝天猫商城、秒杀系统、黑马乐优商城、塔可商城、仿小米商城、微信商城,使用了SpringBoot、Redis、ElasticSearch...
Java SpringBoot实现在线商城项目,实现了电商商城、淘淘商城、新蜂商城、小程序商城、电商书城、淘宝天猫商城、秒杀系统、黑马乐优商城、塔可商城、仿小米商城、微信商城,使用了SpringBoot、Redis、ElasticSearch...
电商后台管理系统简介
标签: vue.js 前端 javascript
关于黑马-Vue电商后台项目管理 2.1 前端项目初始化步骤 安装 Vue 脚手架 (曾经在本机安装过就行 可以通过vue -V查看脚手架版本 ) 通过 Vue 脚手架创建项目 (可以通过vue-ui可视化面板 创建项目) 前几步很自然,...
黑马电商后台管理系统是一个针对电商平台的后台管理系统,它提供了一系列功能来管理电商平台的商品、订单、用户等信息。通过该系统,管理员可以方便地进行商品管理、订单管理、用户管理等操作,从而提高电商平台的...
推荐文章
- python入门(13)异常与文件_except filenotfounderror:-程序员宅基地
- Android面试攻略_详细了解在当今的社会里android工程师应具备什么的技能?并能详细说说自己的见解。-程序员宅基地
- Zendframework 1.6整合Smarty_setting private or protected class member is not a-程序员宅基地
- Qt-装饰者模式_qt装饰模式-程序员宅基地
- 新开普掌上校园服务管理平台service.action RCE漏洞复现 [附POC]-程序员宅基地
- 基于 Milvus 的音频检索系统-程序员宅基地
- 331、基于51单片机智能红外遥控暖风机温度无线蓝牙远程控制系统设计(程序+原理图+配套资料等)_红外感应暖风机自动控制系统设计-程序员宅基地
- Android自定义圆角矩形图片ImageView_android 矩形圆角imageview-程序员宅基地
- 又见回文 字符串-程序员宅基地
- switch的参数可以是什么类型?_switch的参数有哪些-程序员宅基地